
In this post I will show you all the Chrome extensions I am using on a daily base that made work so much easier. This list is not a ranking; all items are in random order.
I'm honest – sometimes I feel bad for using an AdBlocker. But let's be real; some websites are already unusable without an AdBlocker. When I really care about a website I will disable it, but that happens very rarely.
Also, it's probably good that AdBlockers exist, because it makes people think about more creative ways to monetize their site, instead of just littering it full of ads.
So, don't feel too bad for using an AdBlocker, because in a way you are improving the overall quality of the internet.

If you don't already know: There are websites using your computing power to mine cryptocurrency. Yes, that's your electricity bill. I don't actually know how common they are anymore, but I guess it's always good to have a blocker installed.

Awesome Screenshot is a tool to create screenshots. And it's really versatile.
It can even make a screenshot of the whole page, from top to bottom. And you can even record videos using it.
It's also possible to edit screenshots after taking them. You can add arrows, boxes, text and much more. The perfect extension for professional and meaningful communication.

This extension allows you to easily analyze the styles of a website. I often want to know the line-height of some text, the text-size and colors.
I am usually right-clicking on the element I am interested in and then go through often dozens of hierarchys to find the CSS rule I need.
With CSS Peeper you only have to activate it and then click on the element of your desire. It will display all the CSS rules beautifully.

I often find myself needing to extract color from an image on a website. CSS Peeper is not working for this, because it only displays CSS rules.
That's why I use this color picker. I previously did it using the browser integrated dev tools, but using this extension is so much faster.
A simple extension that saves quite some time.

Many websites don't have a dark mode feature and especially at night this circumstance often becomes a painful experience.
Using a dark mode extension you can just switch it on and it will be applied to every website. There are a metric ton of dark mode extensions available, all using different algorithms.
I am really satisfied with this one. There are rarely any mistakes in applying the dark mode. I particularly like the fact that it does not invert the images, but simply dims them. When hovering over the images they become full brightness so you don't miss any detail.
Very highly recommended if you need dark mode that just works when you need it.

Everyone knows that after some time of work the browser can become quite cluttered. You know what I mean:

Dozens over dozens of tabs. Some are your actual project, then you got 15 more for a problem you are researching, 10 more for other resources you need to have open and so on.
This extension is really simple actually. It's a tab you can open and then also change the color of the favicon and even the title.
This allows you to structure all your tabs into logical sections divided by divider tabs. Definitely helps to keep the overview.

One of the most important tools in web development is a cookie viewer. And this one is the best and only one you'll ever need in my opinion.
It's simple, intuitive, clearly arranged and has everything you need. You can delete cookies, create cookies and edit existing cookies.
A tool I need so often and don't want to miss.

There already is a screenshot tool on this list but I decided not to leave this one out. I actually have both of them installed for following reason:
Sometimes the full page screenshot of Awesome Screenshot is a bit bugged. If that happens the solution might be to use this tool. It's as simple as that. Just a backup in case Awesome Screenshot doesn't work.

Very helpful tool that should be included by default in every browser.
It's a set and forget kind of extension. Just install it and never touch it again. It parses raw JSON into a nice, clean, tree-like view.


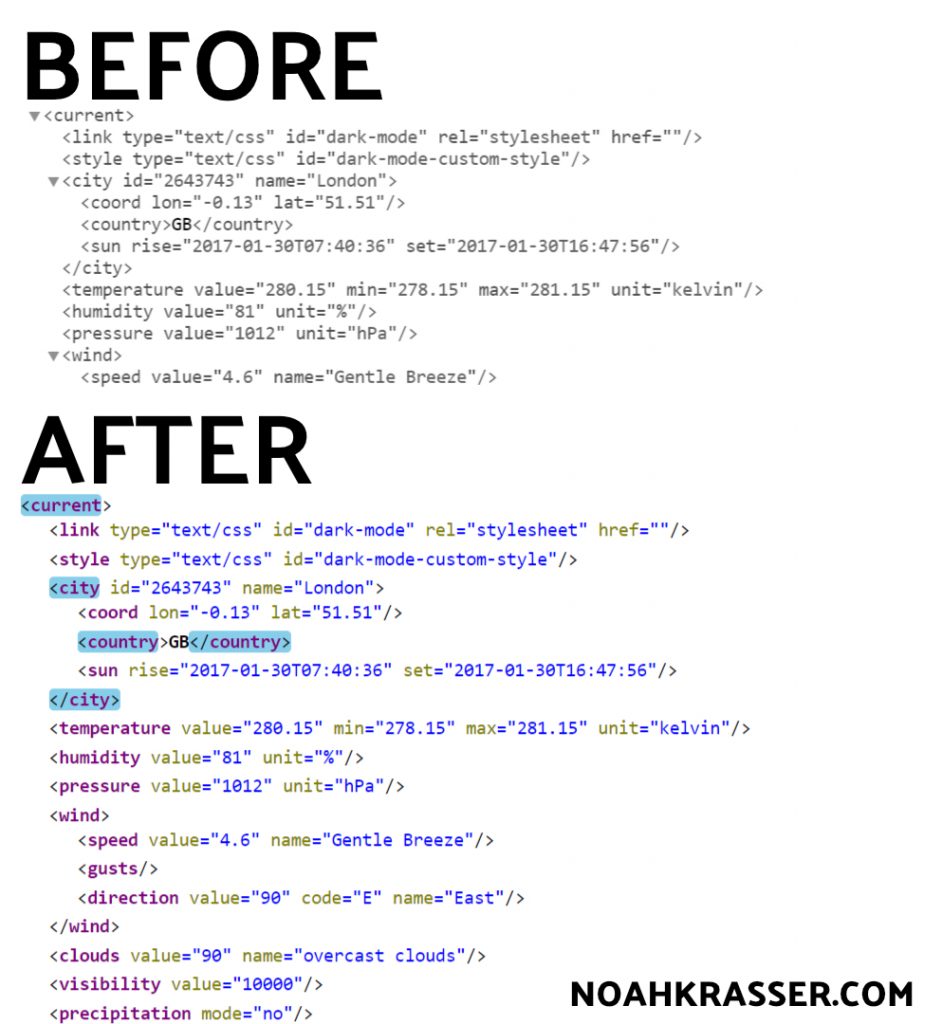
Very similar to the previous extension, but for XML. Also a great time-saver.


Just Read concentrates on what is the most important part of a website: Content.
Upon clicking on the icon it will extract the content and display it in just a simple way to read. It has numerous advantages:
I have customized the extension to fit my needs and preferences (dark mode).
I will publish the code below.

@import url('https://fonts.googleapis.com/css?family=Roboto');
body {
font-family: 'Roboto', BlinkMacSystemFont, sans-serif;
background-color: #303030;
line-height: 1.6;
font-size: 17px;
color: #999;
text-rendering: optimizeLegibility;
}
@media print {
body { color: #333; }
}
h1,
h2 {
font-weight: 700;
}
h1 {
font-size: 1.875em;
line-height: 1.125;
}
h2 {
font-size: 1.45em;
line-height: 1.2625em;
}
h3 {
font-size: 1.25em;
line-height: 1.5;
}
hr {
height: 1px;
background-color: inherit;
border: none;
width: 100%;
margin: 0px;
}
a[href] {
color: #64BEFA;
}
a[href]:hover {
color: #2089d0;
}
.simple-container {
-webkit-print-color-adjust: exact;
max-width: 600px;
}
.simple-control,
.simple-control *,
.simple-edit * {
fill: #D1D1D1;
color: #D1D1D1;
border-color: #D1D1D1;
}
.youtubeContainer {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
padding-top: 25px;
}
iframe[src *= "youtube.com/embed/"] {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
img {
max-width: 100%;
opacity: 0.3;
}
img:hover {
opacity: 0.7;
}
li {
line-height: 1.5em;
}
td {
border: 1px solid black;
padding: 3px 7px;
}
pre {
background-color: #E0E0E0;
color: #1f1f1f;
padding: 10px;
overflow: auto;
}
blockquote {
border-left: 4px solid;
margin-left: 0;
padding: 15px 10% 15px 8%;
margin: 1em 0;
font-size: 1.2em;
line-height: 1.4;
}
blockquote > *:first-child {
margin-top: 0;
}
blockquote > *:last-child {
margin-bottom: 0;
}
figure {
margin: 0 0 10px;
}
figcaption {
font-size: 0.9em;
opacity: 0.7;
border: 1px solid #eee;
padding: 17px 17px 12px;
}
table {
background: #004b7a;
margin: 10px auto;
border: none;
box-shadow: 1px 1px 1px rgba(0, 0, 0, .75);
border-spacing: 0;
font: inherit;
text-align: center;
}
table tr td,
table tr th,
table thead th {
margin: 3px;
padding: 5px;
color: #ccc;
border: 1px solid rgba(255, 255, 255, .25);
background: rgba(0, 0, 0, .1);
}
aside,
[class *= "sidebar"],
[id *= "sidebar"] {
max-width: 90%;
margin: 0 auto;
border: 1px solid lightgrey;
padding: 5px 15px;
}
.simple-date {
display: inline-block;
font-size: 18px;
padding-right: 15px;
padding-top: 10px;
padding-bottom: 10px;
border-right: 1px solid #d8d8d8;
}
.rtl .simple-date {
border-left: 1px solid #d8d8d8;
border-right: none;
padding-right: 0;
padding-left: 15px;
}
.simple-author {
display: inline-block;
font-size: 18px;
color: #27AAE1;
line-height: 22px;
padding-left: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.rtl .simple-author {
padding-left: 0;
padding-right: 10px;
}
.simple-bug-reporter a[href] {
color: #e9e9e9;
}
.simple-bug-reporter a[href]:hover {
color: #fff;
}
/* Make emojis and icons a reasonable size */
[class *= "emoji"],
[class *= "icon"] { width: 1em; }
RescueTime is a productivity tool that tracks every minute you are spending on the PC.
Every program and if you're using a browser, every website as well, is either "Very productive", "Productive, "Neutral", "Distracting" and "Very Distracting".
You can see how productive you were at the end of the day. These are hard facts. No more lying to yourself. A tool if you want to optimize your workday.
It's one of those tools I don't want to miss anymore and the premium plan is well worth the money.
Don't forget to install the desktop version as well!

Stylish lets you apply custom themes to websites. I use it for websites without a dark mode when I want a more tailored solution than above general dark mode extension.
Examples of where I use it are:
Couldn't live without it anymore.

Web Developer includes many many useful tools for web developers. You just couldn't not include it in this list.

16 very useful and free browser extensions that will definitely boost your productivity.
Let me know in the comments what you think of them and if you recommend any other extensions.